Appearance
アバターをアップロードする
ここでは、アバターをアップロードするのに必要なプロジェクトの準備から、実際にVRChatにアップロードするまでを説明します。
アバターアップロードまでの道のり
以下の1~3が完了していない場合、まずはUnity/VCCを準備するを確認してください。
- ✅ 「Unity Hub」をダウンロード&インストール
- ✅ 「VRChat Creator Companion(通称:VCC)」をダウンロード&インストール
- ✅ 「Unity Editor」をインストール
- 👉 「VCC」でプロジェクトを作成
- 👉 必要なライブラリやツールをインポート
- 👉 アバターのインポート
- 👉 アバターのアップロード
サンプルとして使用するアバター
今回サンプルとしてアップロードするアバターには、STUDIO JINGOさんのマヌカちゃんを使用します。

プロジェクトを作成する
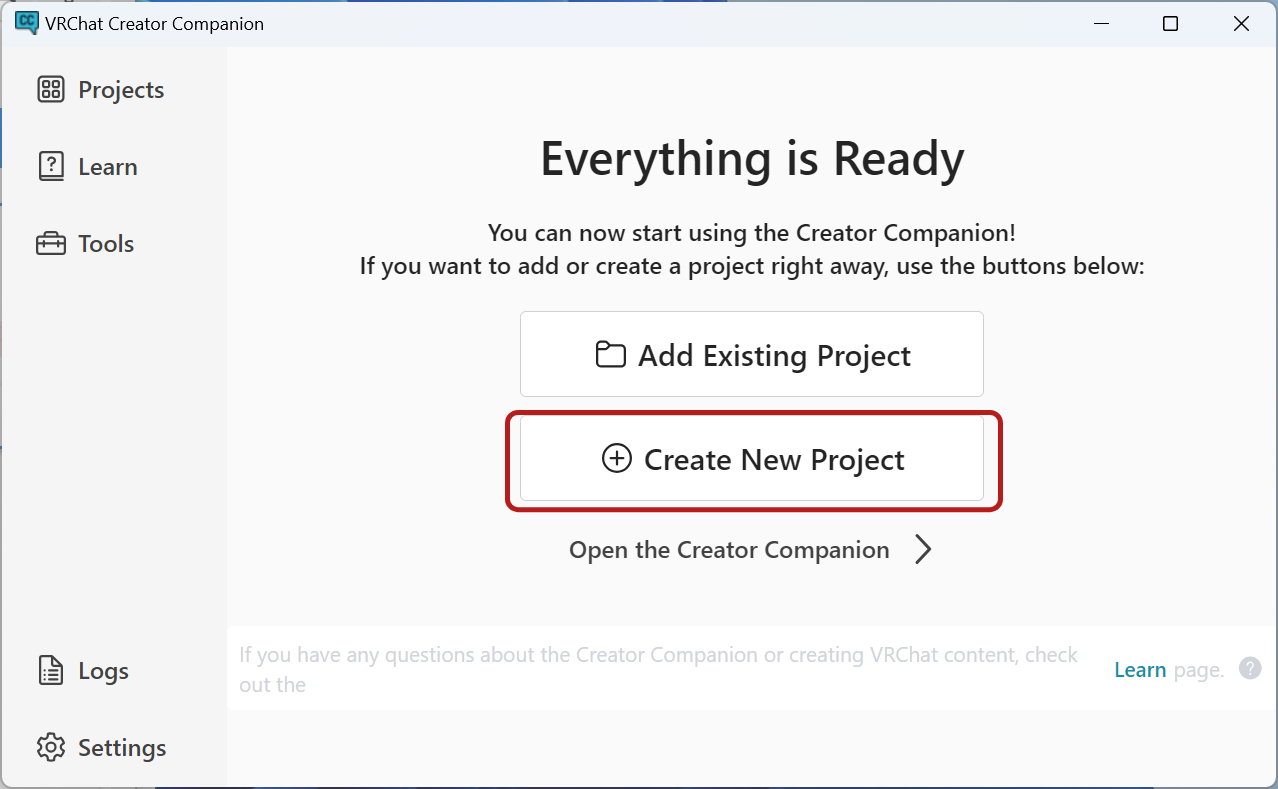
Unityのインストールが完了すると、既存プロジェクトの追加や新規プロジェクトの作成画面が表示されているはずです。
「Create New Project」をクリックして、新しいプロジェクトを作成しましょう。
以降、Unity Hubは使用しないため、開いたままの場合は閉じてしまって大丈夫です。

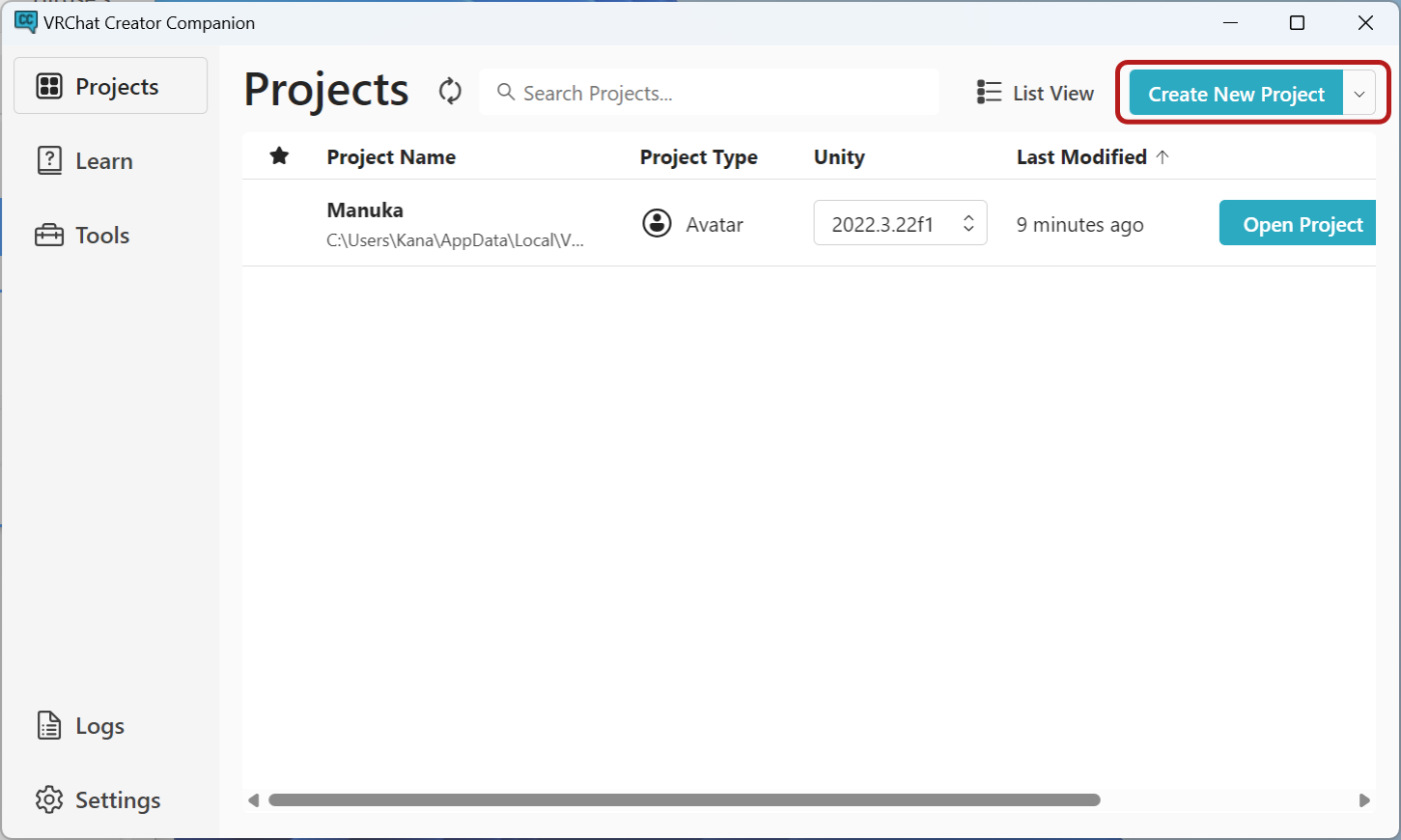
次回以降も新しいプロジェクトを作成する際は、右上の「Create New Project」から同様に作成してください。

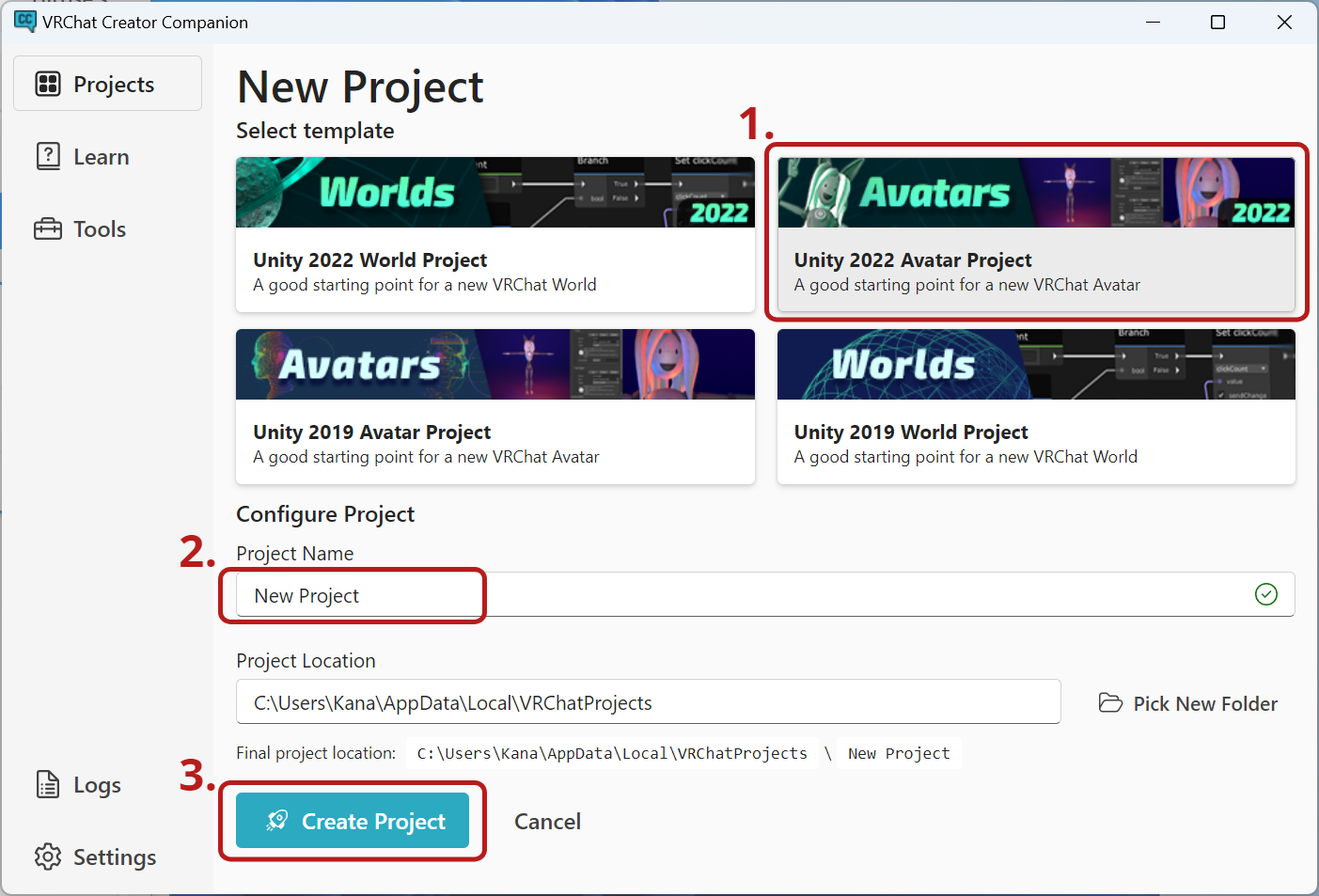
プロジェクト作成画面では、「Unity 2022 Avatar Project」をテンプレートとして選択し、プロジェクト名を入力します。
アバターの名前をプロジェクト名にしておくと分かりやすいです。
また、プロジェクトデータはアセットのインポートでやがて肥大化するため、余裕のあるストレージ(なるべくならm.2 SSDなど高速に動作するもの)を選ぶことをおすすめします。
設定が完了したら「Create Project」をクリックして、プロジェクトを作成します。

🚨 プロジェクト名は必ず半角英数字のみで
プロジェクト名は必ず半角英数字のみで命名してください。記号を使用するにしてもハイフンやアンダースコア程度に留めておきましょう。
また、保存場所のパスについても日本語を含めないようにしてください。
Unityのバージョンアップ時等、特定しづらい不具合の温床になってしまうためです。
アバターが古い場合
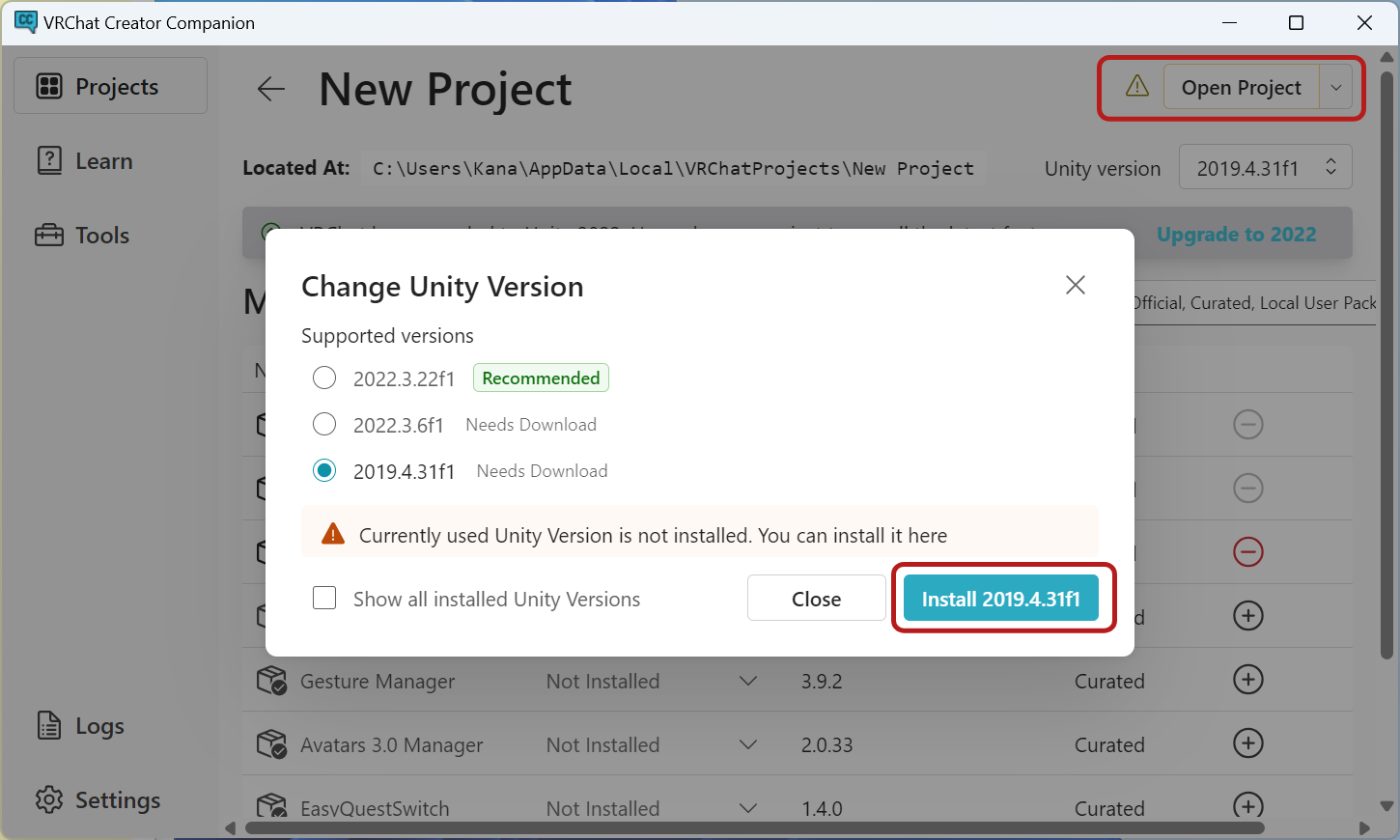
最近のアバターであれば基本的にUnity2022で動作するはずですが、購入したアバターが古く、Unity2019でしか動作しない場合は「Unity 2019 Avatar Project」を選択し、別途Unity2019をインストールしてください。
プロジェクト作成後、右上の「Open Project」をクリックするとインストール画面が開きます。

プロジェクトの作成単位
プロジェクトはアバターごと(例:マヌカちゃん用に1プロジェクト、萌ちゃん用に1プロジェクト)に作成するのがおすすめです。
1つのプロジェクトで複数のアバターを管理することもできますが、扱うものが増えてくると処理が重くなってくるなど弊害が大きくなってきます。
まれに衣装ごとにプロジェクトを作成している方がいますが、そこまで分けてしまうと改変したアバターを毎回作り直す必要があり非常に大変です。(自分でパッケージングしておくなど、毎回作り直さなくてもいい方法はありますが…。)
アバターごとに1プロジェクトとしておくほうが、色々取り回しが楽なので始めはそのようにしてみてください。
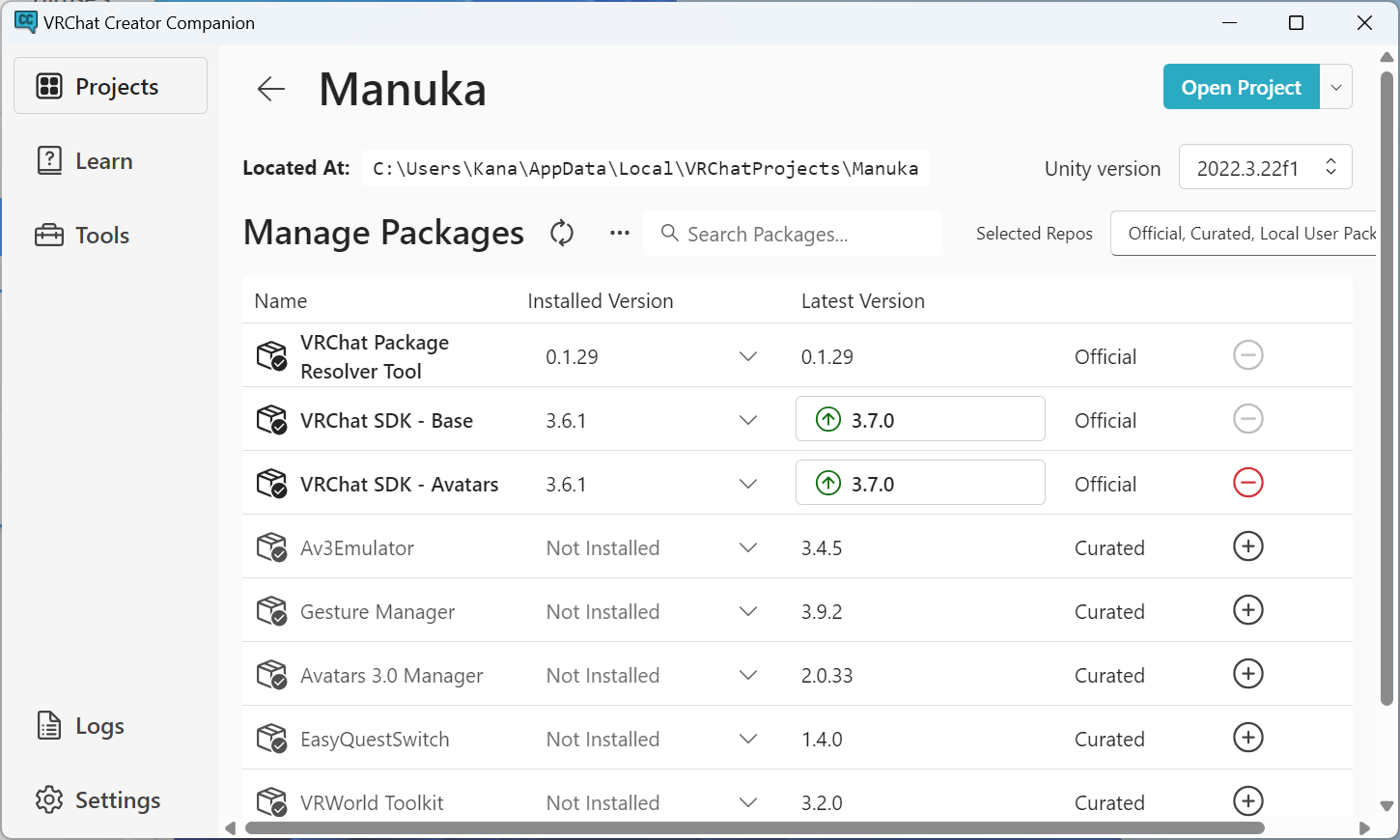
プロジェクトを作成すると、プロジェクトの管理画面が開きます。
パッケージを追加する
プロジェクト管理画面では、シェーダーやツールなどのパッケージのインストールや更新、削除ができます。
アバターやツールを導入する前に、必要なシェーダーや依存ツールがないか確認しましょう。
機能させるのに必要なものは通常、商品説明ページに記載されています。

シェーダーって?
シェーダーとは、アバターの色や見た目の描画方法を制御するためのプログラムです。
表現したい絵に合わせたシェーダーがアバター毎に使用されています。 Unityには標準のシェーダーもありますが、VRChat向けアバターではアニメ調の「lilToon」や「Poiyomi」といったシェーダーがよく使われています。
シェーダーは見た目の描画の制御に使うので必ず必要です。もし必要なシェーダーが導入されていなかった場合、アバターは紫の異形の物体として表示されてしまいます。
ちなみに、指輪のリング部分にはlilToon、宝石部分はPoiyomiを使うなど、複数のシェーダーを組み合わせて使用することもよくあります。
マヌカちゃんの商品ページを見ると、lilToonかPoiyomiのどちらかのシェーダーが想定されているようです。
VRChatにおいて、日本で最も利用されているシェーダーはlilToonなので、今回はlilToonを使用します。
※アップロードしたいアバターの商品説明をよく確認し、必要なシェーダーを導入してください。
lilToonの追加方法
シェーダーやツールの導入方法には、主に以下の2つのパターンがあります。
- BOOTHなどのショップから購入/ダウンロードして導入する
- VCC上でパッケージを追加する
lilToonはどちらの方法でも導入できますが、VCC上でパッケージ追加できる仕組みを用意してくれているものは、なるべくVCCでの導入をおすすめします。
不具合修正や機能追加があった際に簡単に更新できるため、非常に便利です。
今回はVCC上でパッケージを追加する方法でlilToonを導入します。
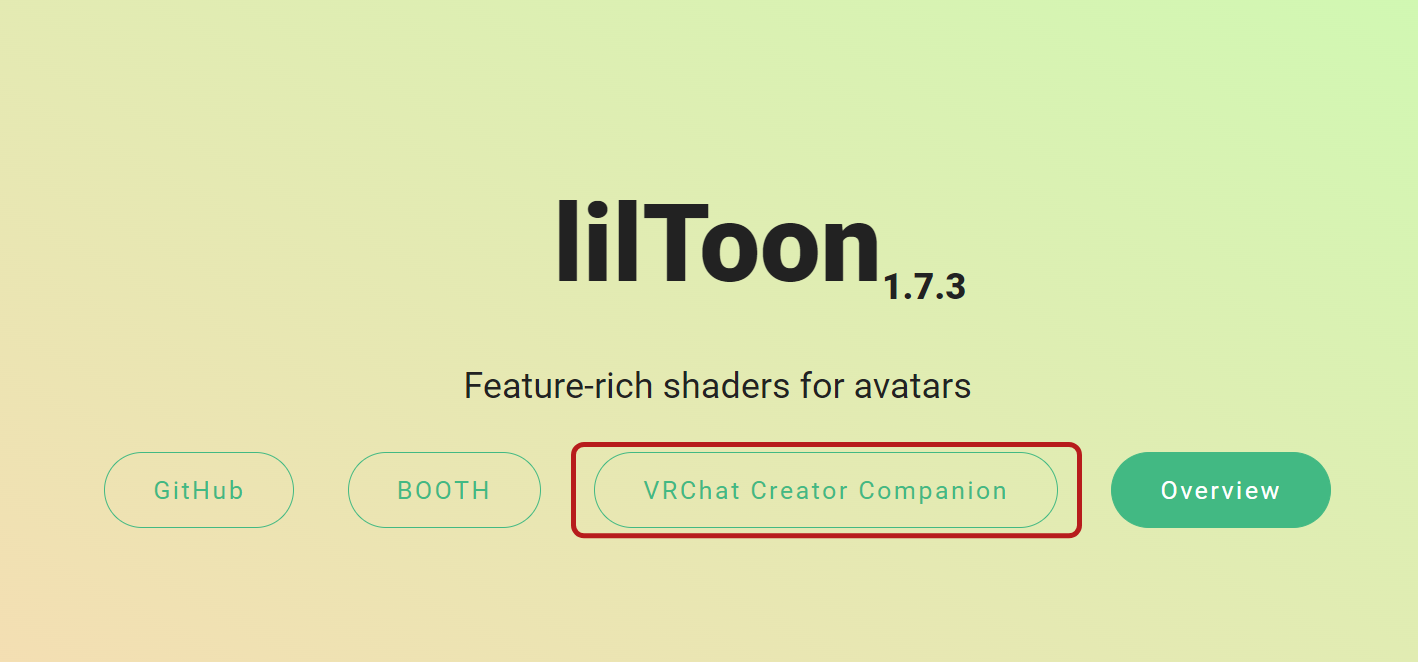
まず、lilToonのページを開き、「VRChat Creator Companion」のボタンをクリックします。

ダイアログが表示されるので「CreatorCompanionを開く」をクリックしてください。

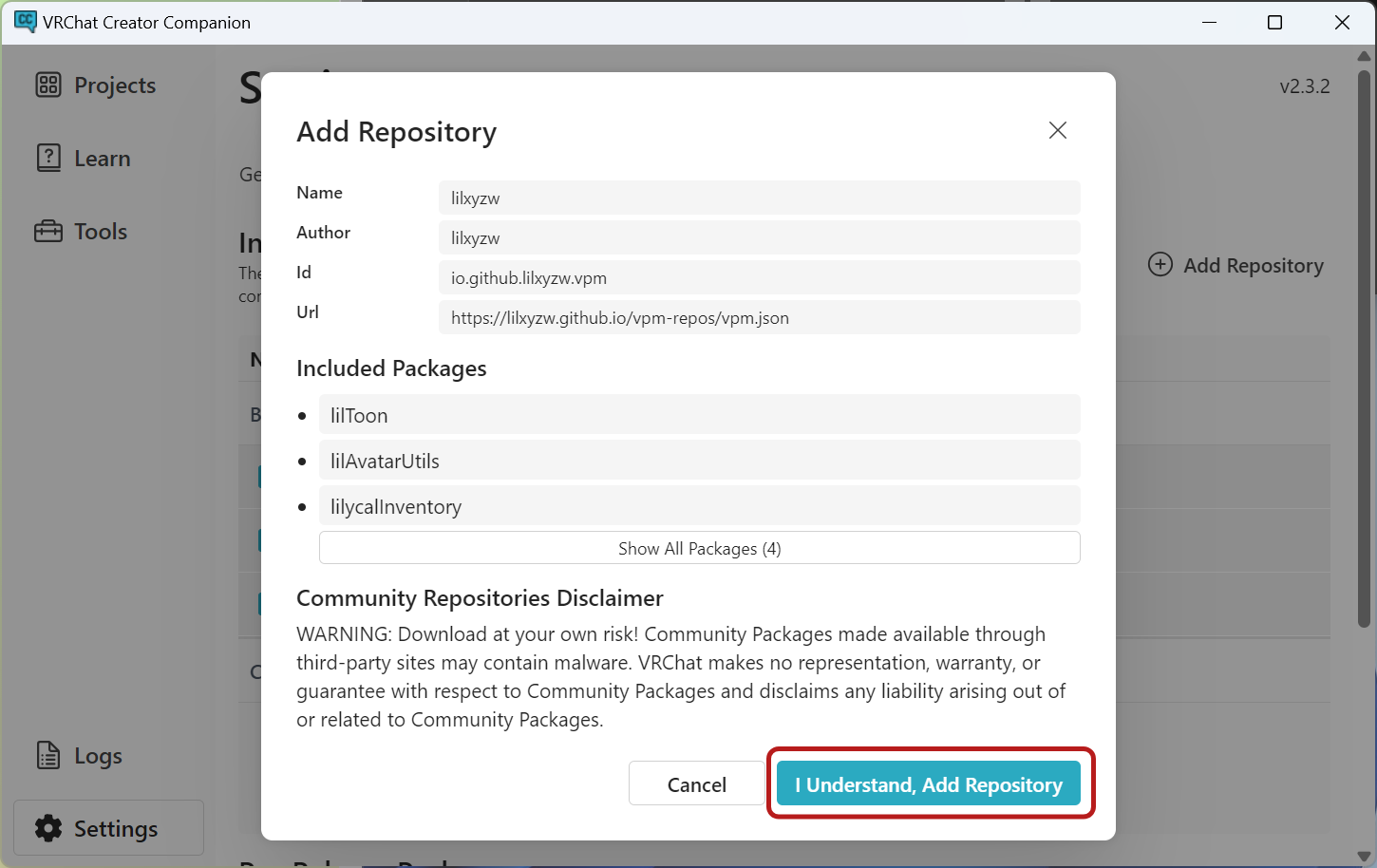
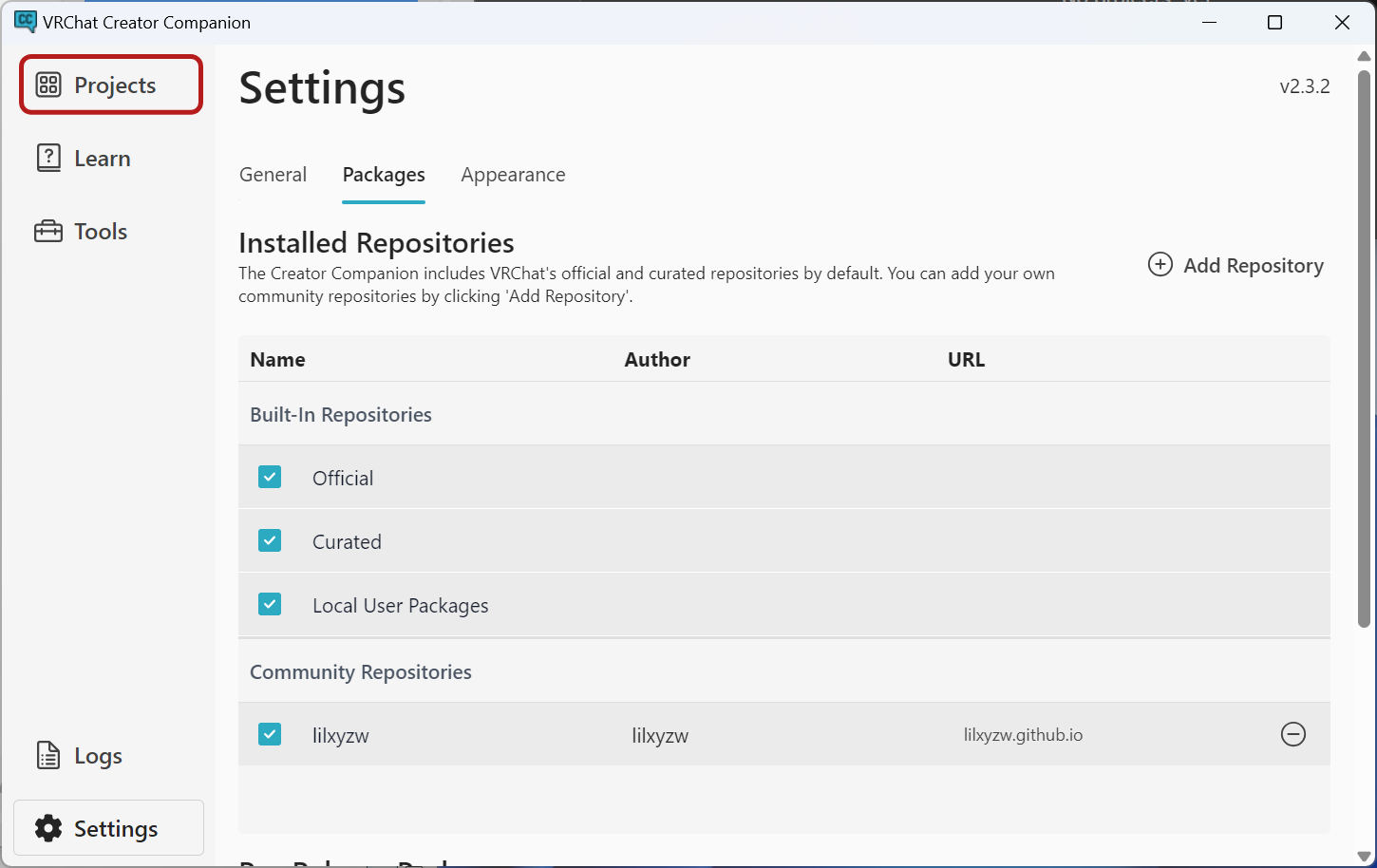
リポジトリを追加する画面が表示されたら、「I Understand, Add Repository」をクリックします。

これで、VCC上でlilToonをプロジェクトに追加する準備ができました。
※Poiyomiを使用する場合も、同じ方法で追加できます。リンク先を確認しながらやってみてください。
また、アバターによっては「Modular Avatar」や「AAO: Avatar Optimizer」などのツールが必要になることがあります。これらのツールも同様にVCCでリポジトリを追加をします。
このようにツールのリポジトリを登録しておくと、他のプロジェクトを作るときにもVCC上で簡単に追加できるため、なるべくこちらの方法を取るようにしましょう!
UnityPackageでの追加
アバターに必要なツール類がBOOTH上などでのみ提供されている場合、ファイルをダウンロードし、Unityの画面を1つだけ開いた状態で、同梱されている.unitypackageファイルをダブルクリックすることでインポートできます。
もし、VCC上で追加する方法を使えないツールが必要と記載されている場合は、のちほどUnityを開く場面でアバターを追加する前にインポートしてください。
必要なツールの追加
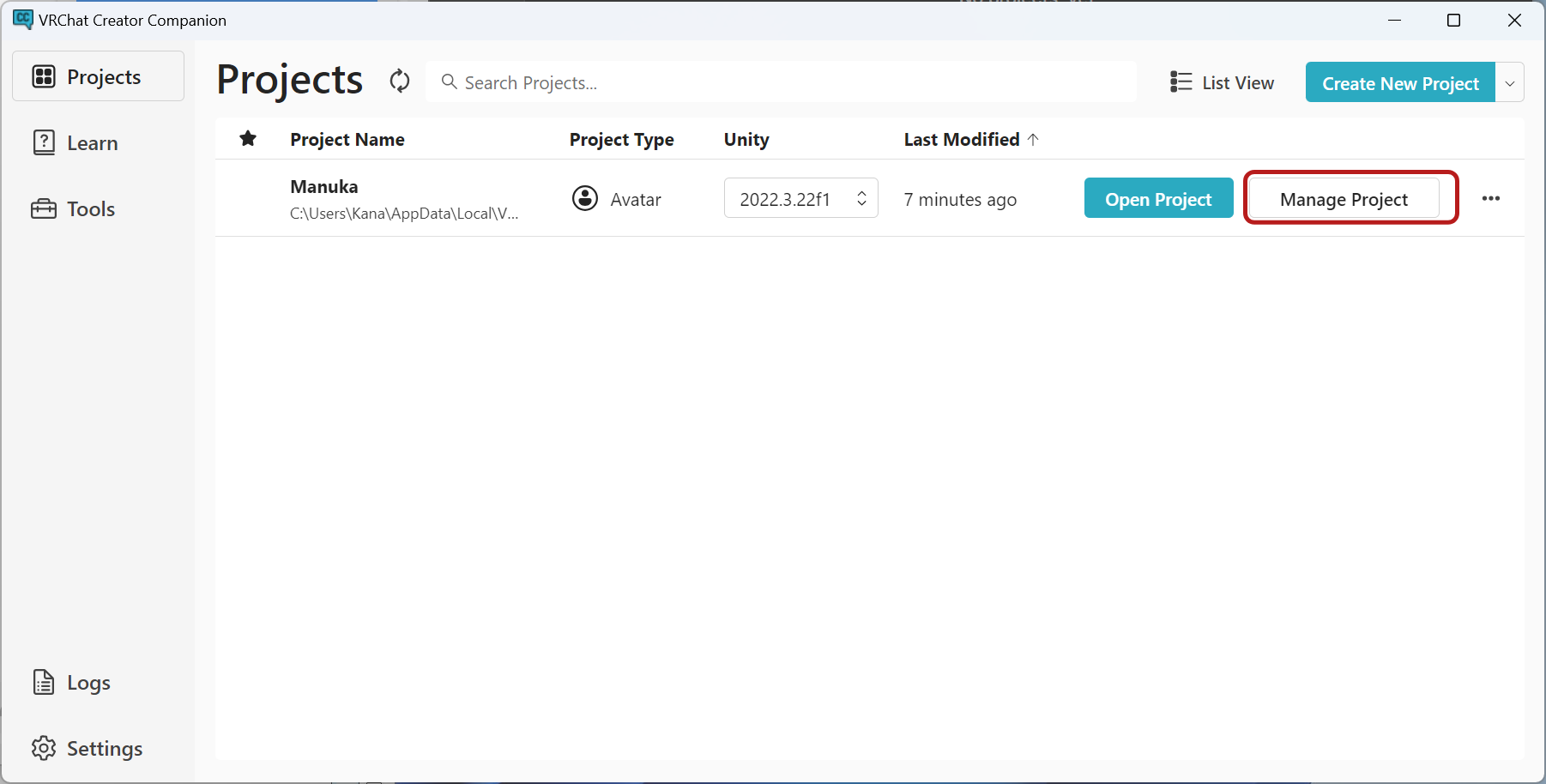
必要なシェーダーやツールを追加できたら、VCCの左ペインにある「Projects」をクリックして、プロジェクト一覧画面に戻ります。

右側にある「Manage Project」を開きます。

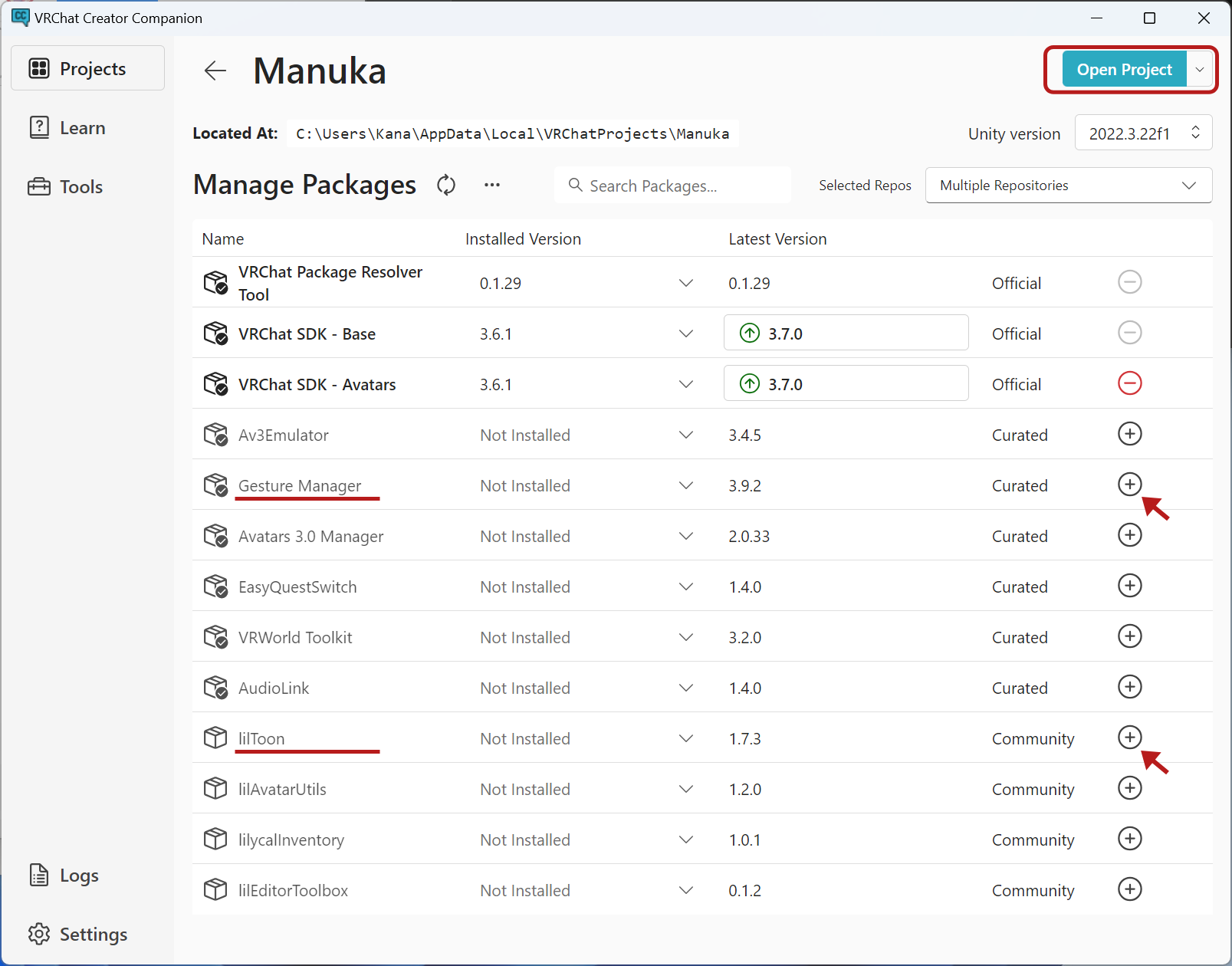
次に「+」ボタンをクリックして、アバターに必要なシェーダーやツールをプロジェクトに追加します。
通常、使用したいツールやシェーダーなどはプロジェクト単位で追加することになります。
合わせて、「Gesture Manager」というツールも追加しておくと非常に便利です。
Gesture Managerは、Unity上でアバターの動作確認ができるツールで、アバターのプロジェクトを作る際には追加しておくことをおすすめします。
追加が終わったら、右上の「Open Project」をクリックし、Unityを起動します。
初回起動にはかなりの時間がかかります。

ネットワークへのアクセス許可
VCCと同様、Unityの初回起動時にもネットワークへのアクセス許可を求められますが、必ず許可してください。
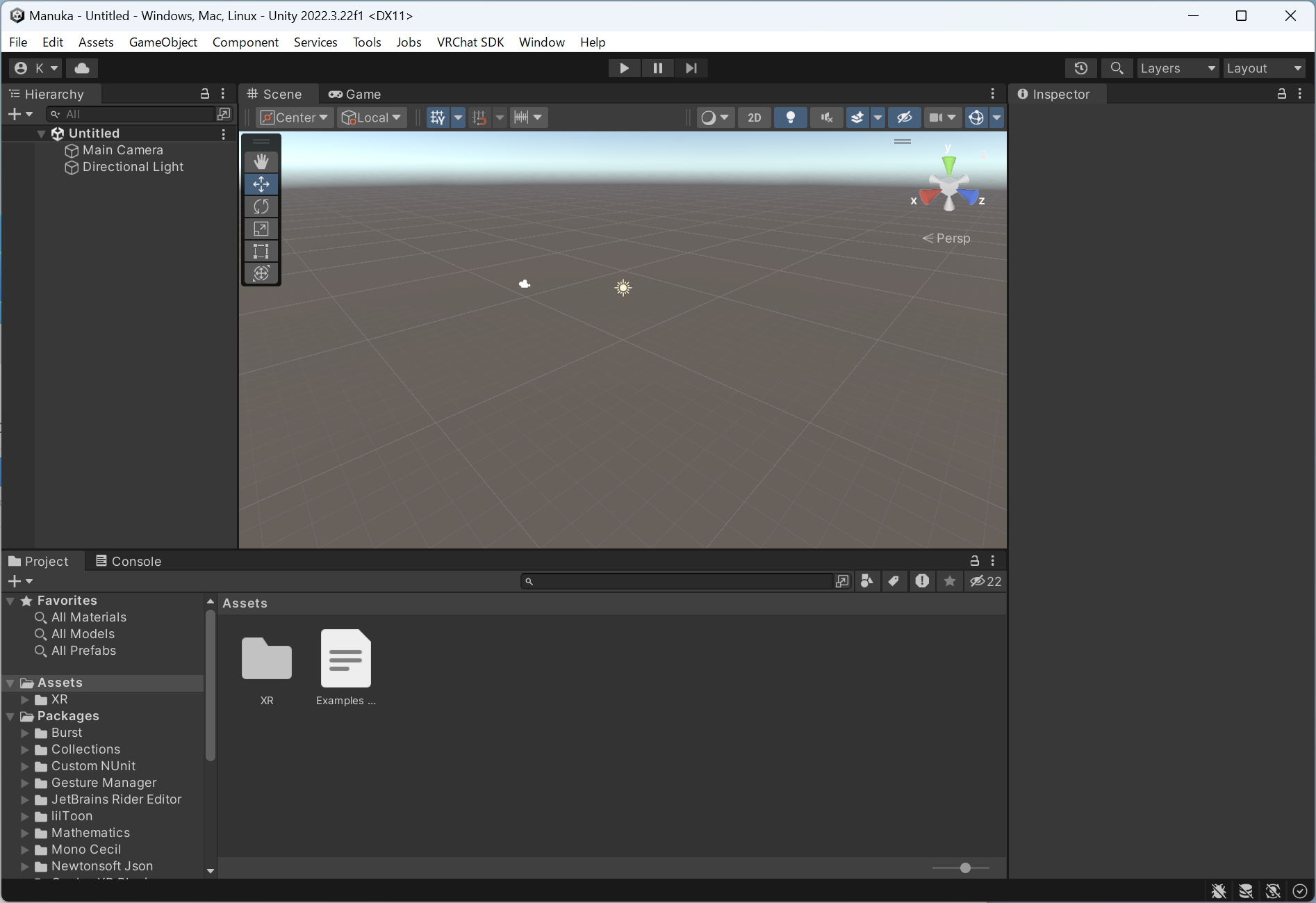
Unityが立ち上がったら、画面が表示されます。

UnityPackageでの追加
VCC上で導入できなかったツールやシェーダーがある場合、BOOTHなどからファイルを直接ダウンロードして導入することになります。
これらのファイルは通常、Unitypackage形式で配布されており、Unityで簡単にインポートできます。
UnityPackageとは、Unityで使用するプログラムやアセットがひとまとめになったzipファイルのようなものです。特別なツールを別途インストールする必要はありません。
- ダウンロードしたファイルを確認し
.unitypackageファイルがあることを確認します。 - Unityの画面を1つだけ開いた状態で、その
.unitypackageファイルをダブルクリックします。
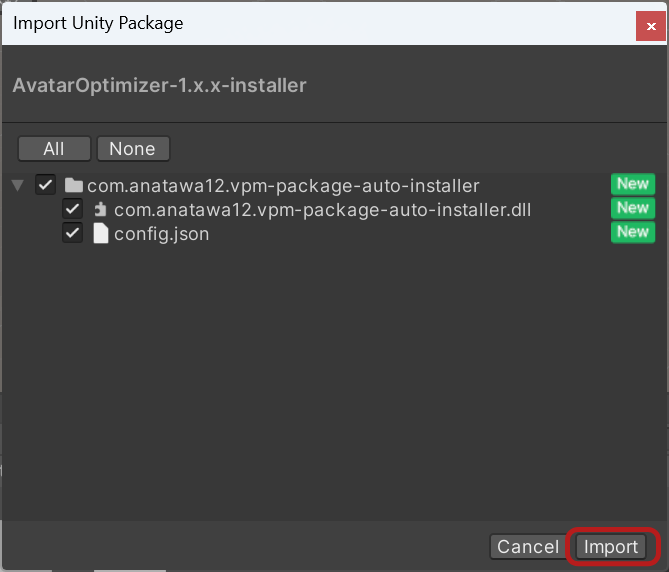
または、ファイルをUnityの画面にドラッグアンドドロップしてインポートすることもできます。 - Unity上にインポート画面が表示されるので、内容を確認し、問題なければ「import」をクリックしてツールやシェーダーをプロジェクトに追加します。

アバターを追加
アバターのファイルから.unitypackageファイルを見つけて、UnityPackageでの追加と同じ手順で、.unitypackageファイルをダブルクリックしてインポートします。
シェーダーの上書きに注意
アバターによっては、lilToonなどのシェーダーがアバターのUnityPackageに含まれていることがあります。
アバターをインポートする際には、すでにインポート済みのシェーダーやツールを上書きしないように注意してください。
特に、上書きのマークがついているファイルには注意し、不要なものがあればチェックを外しましょう。
また、アバターに限らず、インポート時は細心の注意が必要です。
上書きによる復旧は非常に手間がかかりますし、自分で編集したファイルが上書きされてしまうと、バックアップがない限り元に戻せません。
![]()
アバターを準備する
ようやく必要な準備が整いました。ここからはUnityの時間です。
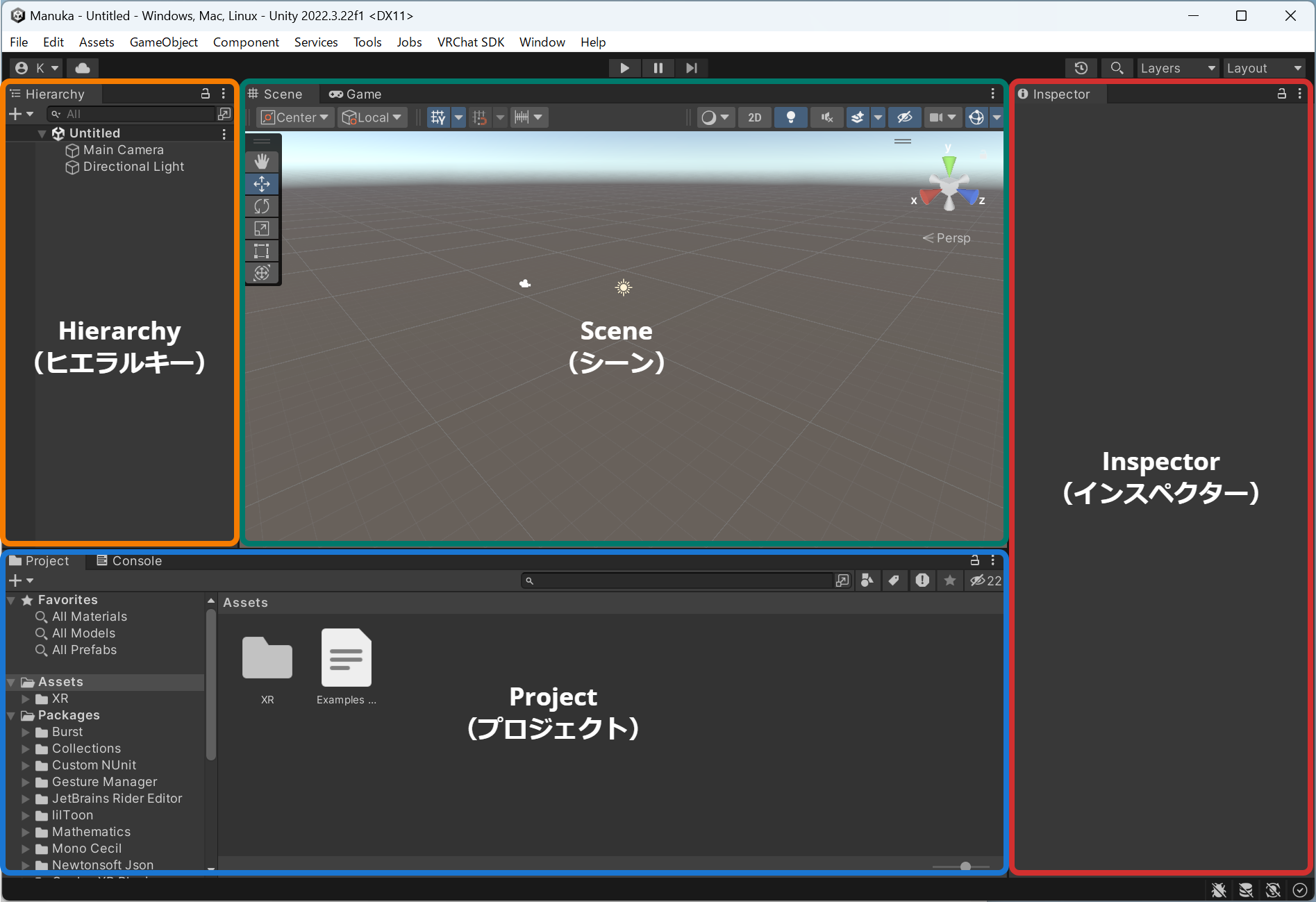
Unityの画面説明
まずは、Unityの画面の各要素について簡単に説明します。
いずれアバターを改変したりする際に、もっと詳しく勉強することになりますが、今はこの程度知っておけば十分です。

- Project(プロジェクト)
- モデルや素材(Unityではこれらをアセットと呼びます)を管理する場所です。インポートしたファイルはすべてここに保存されます。
- Scene(シーン)
- アセットを配置して、表示を確認する場所です。
(厳密に言えばゲームを構成する1場面を表すものです。) - プロジェクトウィンドウからアセットを選び、シーンに配置することでアセットを使用できるようになります。
- アセットを配置して、表示を確認する場所です。
- Hierarchy(ヒエラルキー)
- シーン上に配置されたアセット(Unityではゲームオブジェクトと呼びます)が一覧表示される場所です。
- プロジェクトウィンドウからアセットを選び、ヒエラルキーに配置することでもアセットを使用できるようになります。
- Inspector(インスペクター)
- 選択しているアセットやゲームオブジェクトの詳細を確認・編集する場所です。
シーンビューの操作
シーンビューの基本的な操作はマウスで行います。
ホイールボタンドラッグで移動、右ドラッグでカメラの回転、ホイールスクロールでズームです。
アバターをヒエラルキーに配置
まずは、インポートしたアバターのPrefab(プレハブ)をプロジェクトウィンドウで探します。
プレハブとは、使用するにあたってあらかじめ色々設定済みのアセットのことです。
![]()
プレハブを見つけたら、それをヒエラルキーにドラッグアンドドロップして配置します。
うまくいくとシーン上にアバターが表示されているはずです。
もし、アバターが紫色になっている場合、必要なシェーダーがインポートできていない可能性があります。もう一度商品説明をよく確認し、必要なシェーダーが導入できているか確認しましょう。
![]()
Gesture Managerで動作確認
アバターをシーンに配置できたら、アバターの動作確認をしてみましょう。
動作確認には「Gesture Manager」を使用します。
画面上部のメニューから「Tools」→「Gesuter Manager Emulator」をクリックすると、ヒエラルキーに追加されます。
![]()
このまま実行すると、Gameタブにフォーカスが奪われてしまって面倒なので、奪われないように設定しておきます。
Gameタブを開き、「Play Focused」をクリックして、「Play Unfocused」にチェックを入れましょう。
![]()
設定ができたら、ヒエラルキー上のGesture Managerをクリックし、インスペクター内の「Enter Play-Mode」をクリックしてGesture Managerを実行します。
![]()
実行できたらインスペクター上に見覚えのあるメニューが表示されるので、いろいろ好きにいじってみましょう。
![]()
動作確認が終わったら、画面上部の再生ボタンをクリックしてGesture Managerを停止します。
![]()
動作確認が済んだらここで一度、Ctrl+Sでシーンを保存しておきましょう。
シーンはAssetsフォルダ内にわかりやすい名前をつけて保存します。
次回以降、プロジェクトを開くと保存されたシーンが開き、改変等を行っていくことができます。
アバターをアップロードする
動作確認ができたら、いよいよアバターをVRChatにアップロードしていきます。
アバターの情報を設定
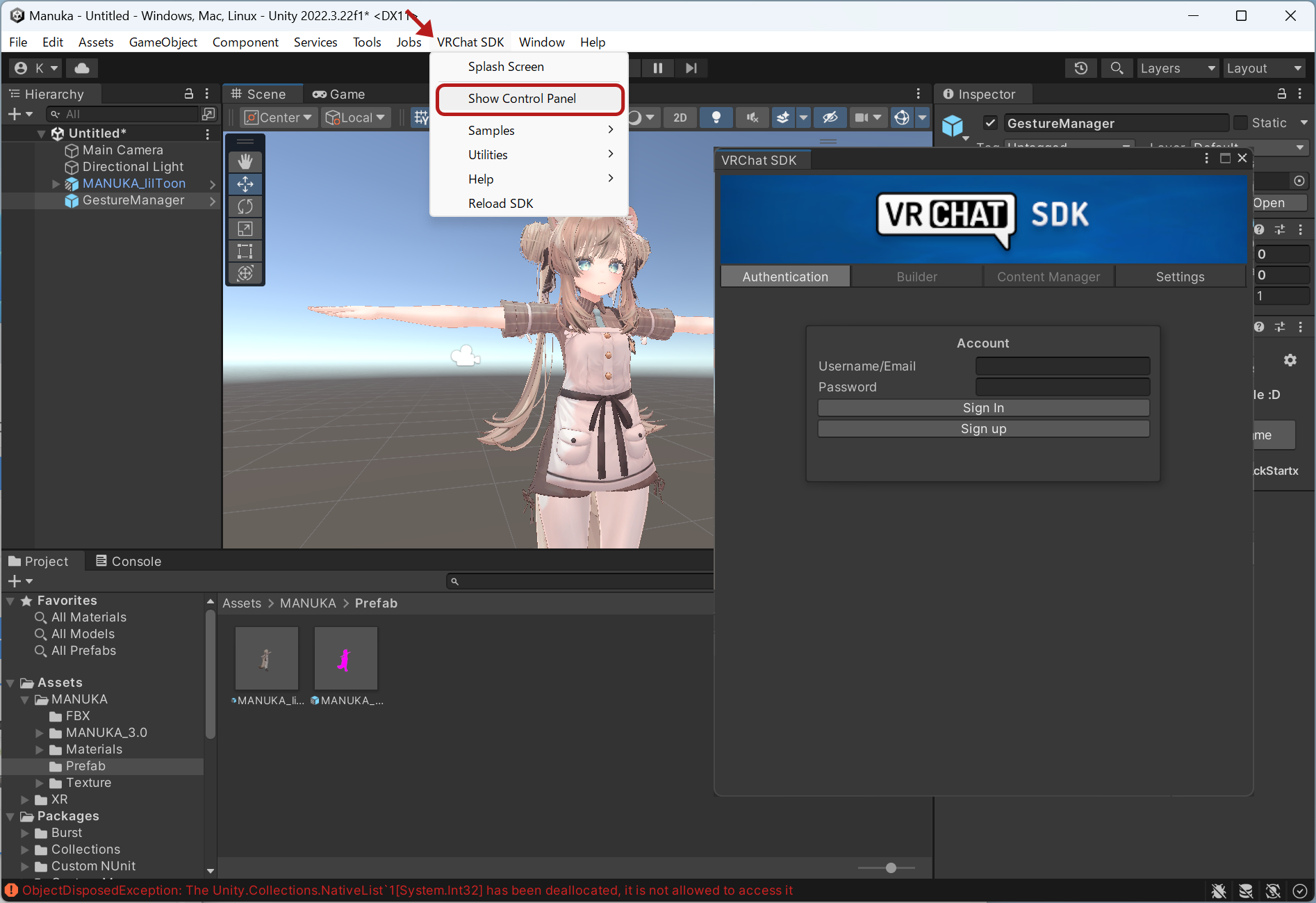
VRChatにアップロードするためのウィンドウを表示します。
画面上部の「VRChat SDK」→「Show Control Panel」をクリックして、「VRChat Control Panel」ウィンドウを開きます。ここでVRChatアカウントにログインします。

ログイン完了後、「Builder」タブをクリックすると、アップロード用の画面が表示されます。
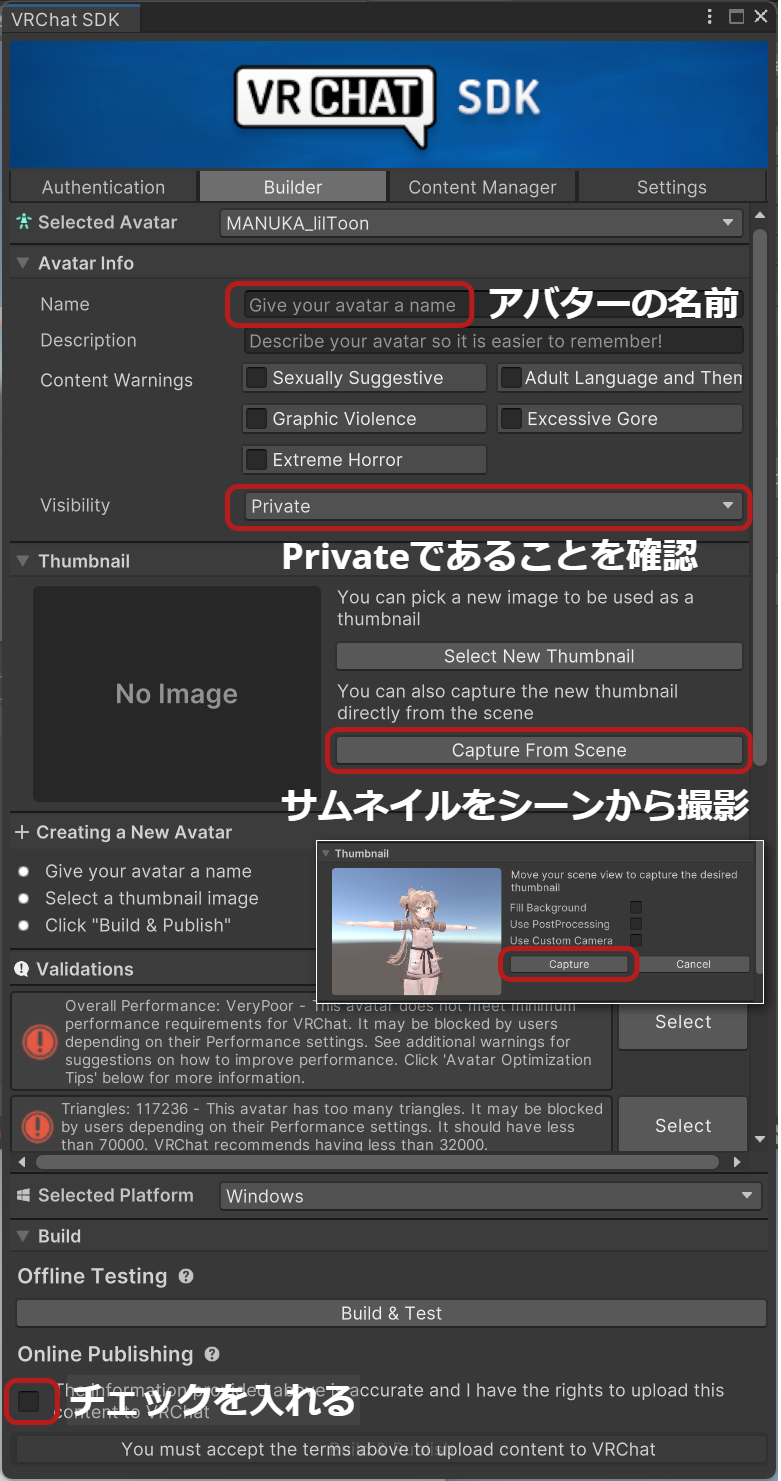
ここでアップロードするアバターの情報を設定していきます。

エラーが表示されてアップロードできない
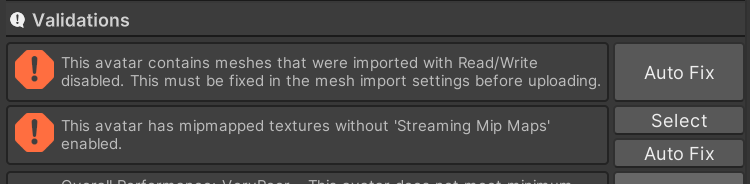
「Validations」の欄にこのような赤い八角形の!マークが表示され、アップロードができない場合があります。

この場合、ほとんどは「Auto Fix」をクリックすると自動修正が行われますが、赤い八角形の!マークがある項目だけAuto Fixをクリックするようにしてください。
主なエラー例として上の画像の2つがありますが、これらはAuto Fixを押しても問題ありません。
※SDK3.7.0では、「VRChat Constraints」というコンポーネントへの変換処理にバグがあるため、「Constraints」の文字が含まれる項目はAuto Fixしないように注意してください。
アバターをアップロード
アバターの情報入力が完了し、アバターにエラーがなければ画面下部の「Build & Publish」ボタンがクリックできるようになっているはずです。
念の為、VisibilityがPrivateになっていることを再度確認してください。
確認できたら「Build & Publish」をクリックしてアバターをアップロードしましょう!
![]()
このように表示されれば、無事にアップロード完了です。
![]()
VRChatで確認する
アップロードが完了したら、VRChat上で確認してみましょう。
VRChat内のメニューから「アバター」→「アップロードしたもの」を選択して確認できます。
お疲れ様でした!
![]()
さいごに
購入したアバターをVRChatにアップロードするまでの一連の流れは以上になります。
アップロードしたアバターをそのまま使用し続けてもいいですし、次のステップとして自分好みのアバター改変にチャレンジしてみてもいいでしょう。
また、今回で環境構築が完了しているので、今後新しく別のアバターを購入してアップロードする際は、このページの「プロジェクト作成」の手順から行ってください。
Unityをもっと知ろう
アバター改変に挑戦する前に、まずはUnityともっと仲良くなるところから始めましょう。
Unityと仲良くなるには、きくじんさんのVRChatterのためのUnity基礎がおすすめです。 一通り目を通せば、Unityについて最低限必要な基本的な知識を最速で得ることができます。
